Project Context
Following the successful launch of the Hancocks website in 2020, where the sites revenue increased tenfold from £4m to £40m, it was decided to redevelop the website again with greater focus on scalability, responsiveness and user behaviour. Design trends had moved on slightly as well as code standards and technology advances allowing for greater accessibly and usability being available. During the course of the websites' life we had also worked with an SEO agency to ensure we were striving for best practice in line with constantly evolving search engine algorithms, however it was evident that a redevelopment of the site would prove beneficial for SEO. This is instead of having to invest more time and money on retrospective SEO changes where some challenges were proving themselves to be troublesome.
The purpose of the redevelopment was also to put greater focus on the user's needs, offering greater functionality as well as improved layouts, customer centric personalisation, customisation of products and greater access to tools and features. This all helps to improve guidance and support throughout the user journey on all devices.
My role as the UI/UX manager was to highlight key areas for redevelopment, supporting with UI designs as well as offering insight and guidance to the offshore team in India that was tasked with carrying out the website rebuild.
Key Insights
Since the launch of the Hancocks website in 2020, I had been performing user testing on the website, examining analytical data and page speed insights, collecting feedback from online feedback forms, performing A/B testing for new features, improved user journeys and interactive elements with VWO. This painted a detailed picture of where the website was performing well in addition to areas which could be improved.
- Increased traffic on the site had increased the demand for resources; slowing down the sites' overall performance. This highlights that the load balancer is not working correctly.
- Long page load times and first contentful paint could hinder user experience.
- Product filtering can be limited or inconvenient to access.
- Website is not fully responsive, causing some poor experiences when browser windows are resized on desktop.
- Complexities in the pricing setup (ex. VAT/inc. VAT) could cause rounding issues, resulting in prices discrepancies.
- Retrospective SEO changes were proving troublesome for the developers.
- Personalised content could be improved, with additional deployment across the site.
Design Requirements
Having discussed the pain points with key stakeholders and evaluated the research finding we set the goal to improve the stability and scalability; ultimately increasing revenue and conversion through improving the build and UX/UI of the website. Core elements of the website needed addressing and input from different teams across the business was required to resolve issues that were impacting other parts of the company. As the website had grown so much minor issues were more prominent and needed resolutions.
1. The website rebuild needs to be 100% responsive. Due to time constraints, areas of the last build were more adaptive to devices and screen sizes resulting in some poor experiences when desktop windows were resized. Responsive is also favourable for SEO.
2. Clean code was needed to ensure efficiency in rendering assets for different resolutions/device types.
3. Improved image management was needed, utilising the latest web image standards by default.
4. SEO requirements need to be included as a priority.
5. Financial anomalies need to be investigated and eradicated.
6. The ability to refine and find products needs improving.
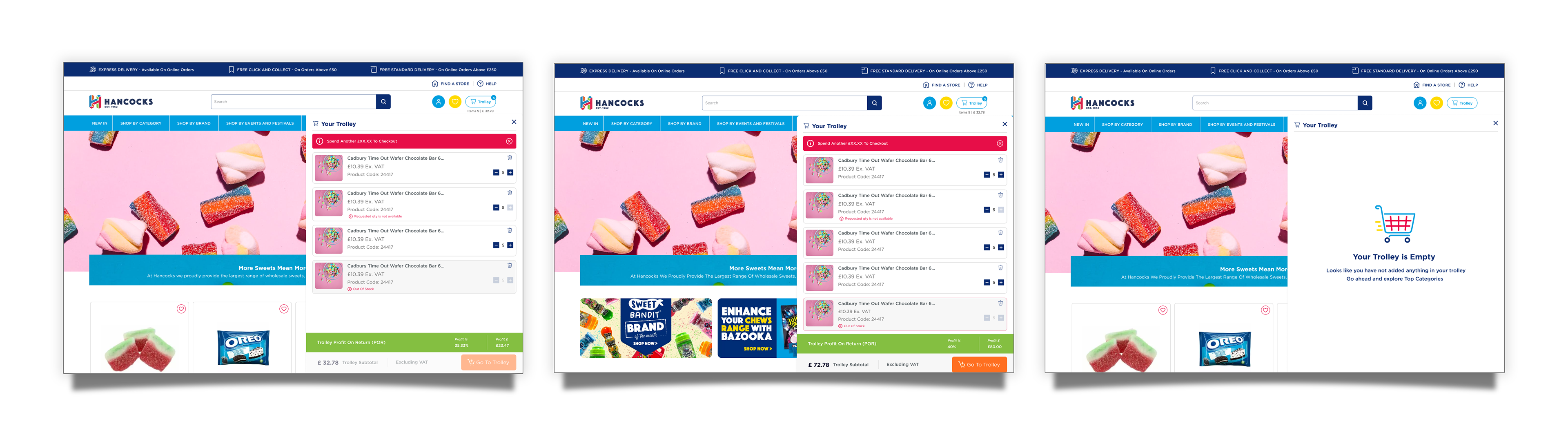
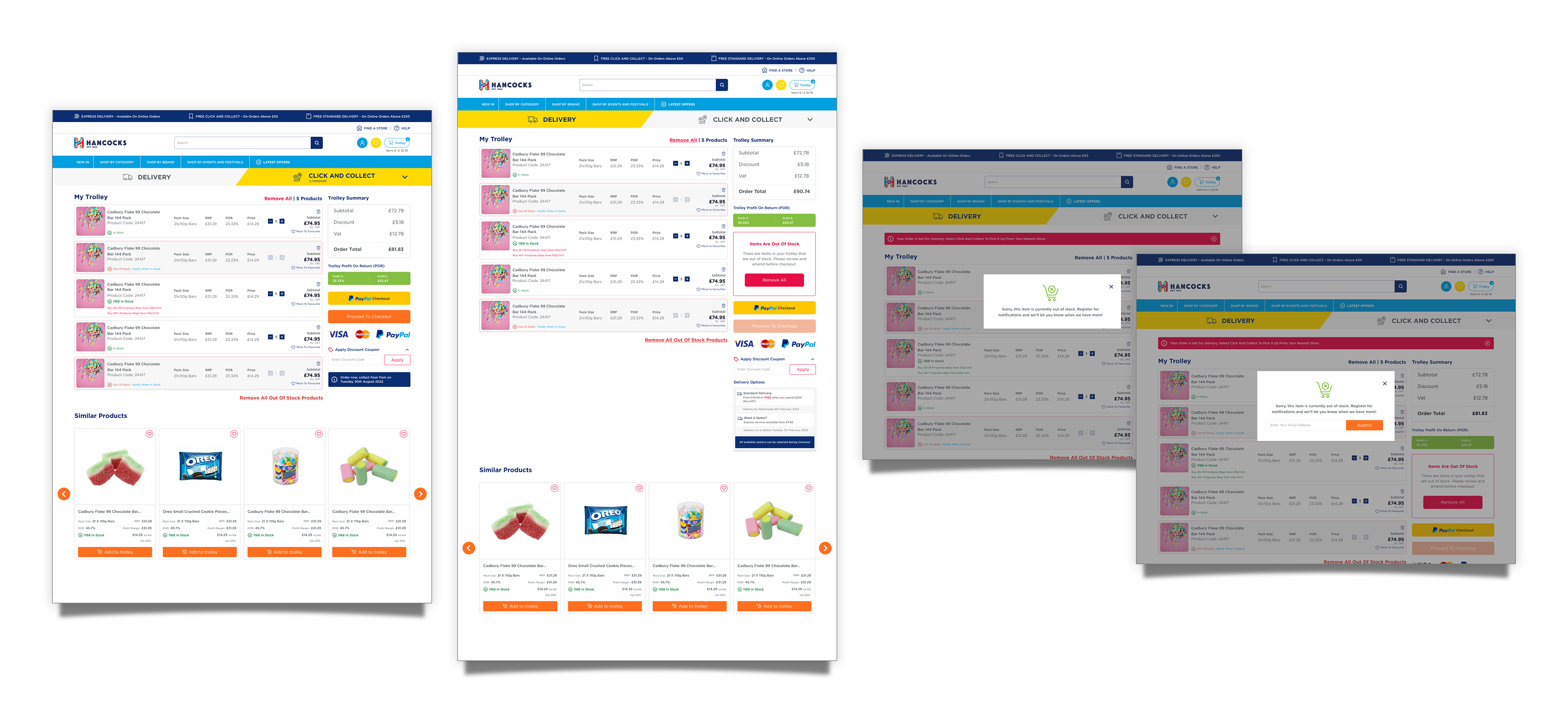
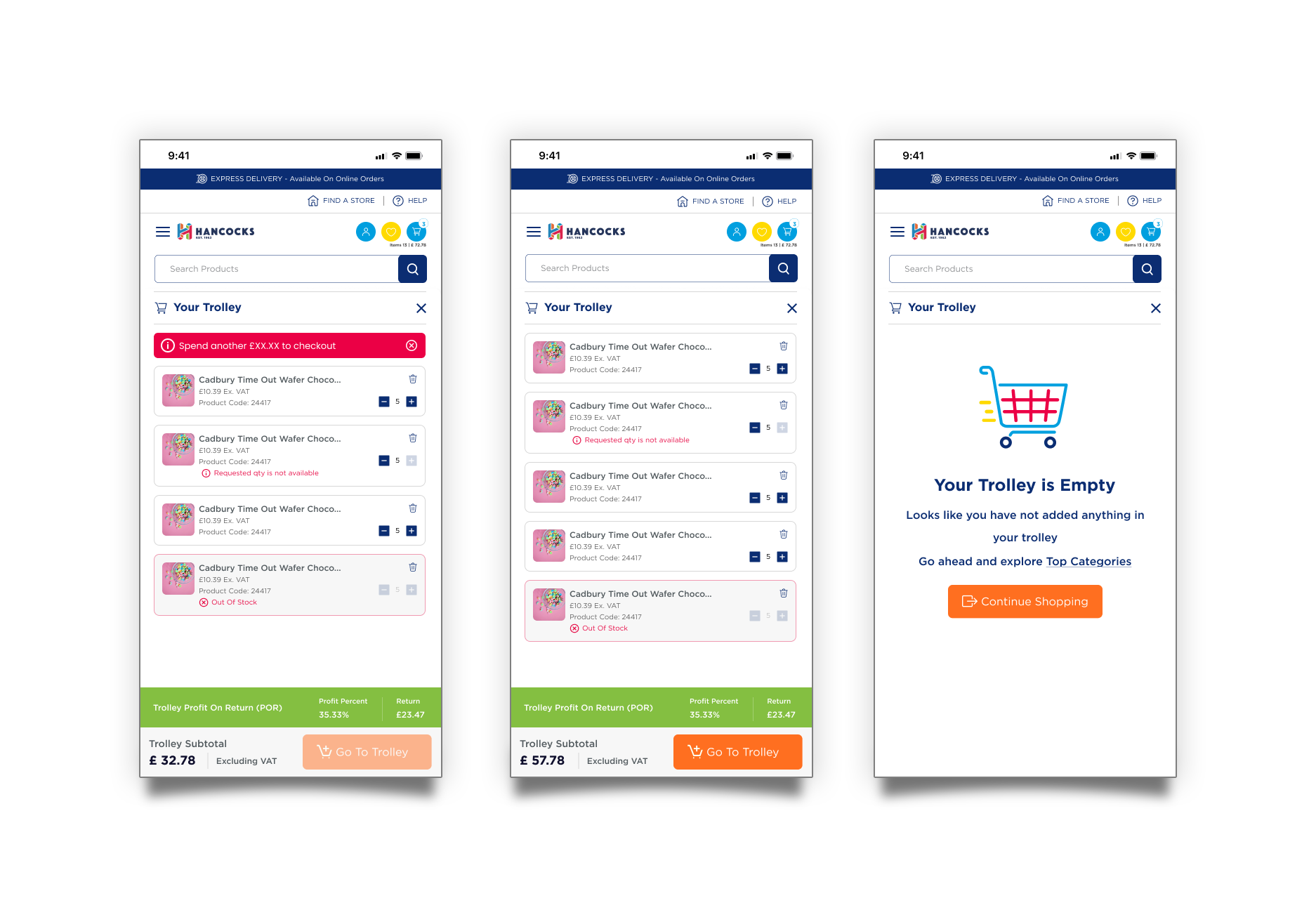
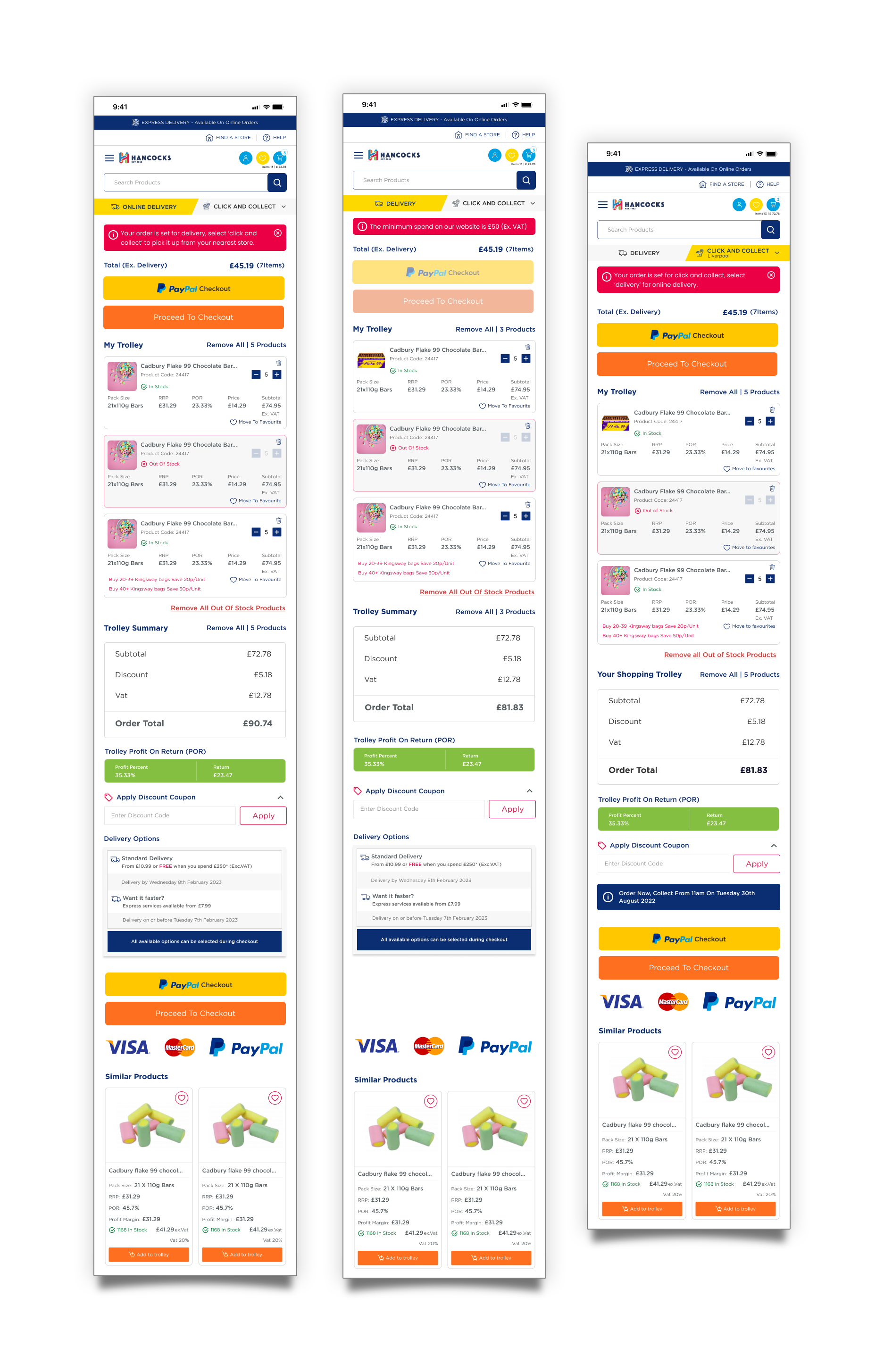
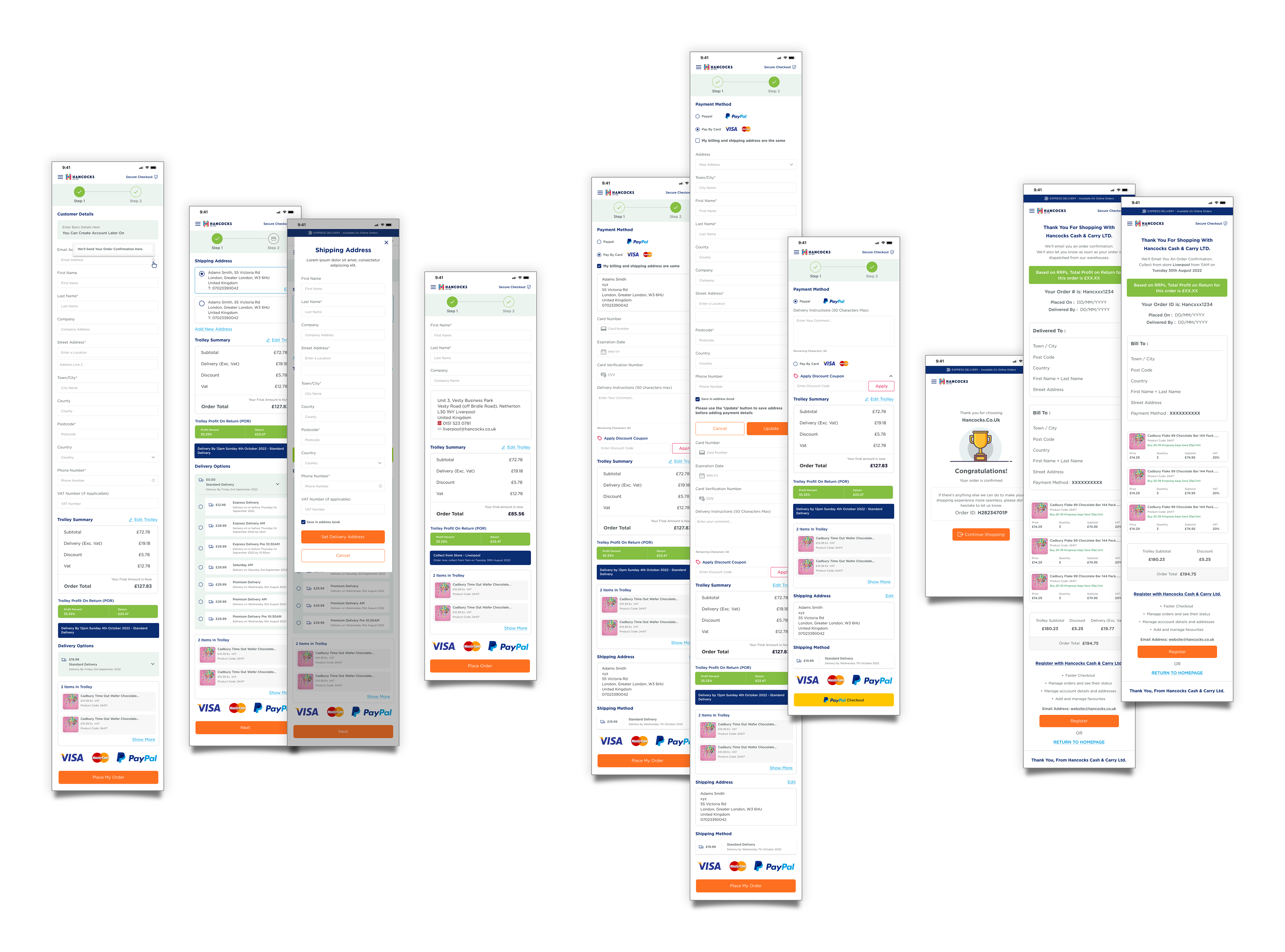
7. Improved organisation and flow of the shopping cart and checkout is needed.
8. Personalised cross-sell and bundle opportunities should be included throughout the website.
9. Add the ability to record demand for out of stock products, providing personalised user listings for when back in stock.
10. Greater function and fluidity was needed between placing a click and collect order and collecting in store using a mobile device.
To ensure that the goals were achieved, I would have stand-up calls twice a week with the offshore team, as well as constant contact via Slack. I also liaised with their UX/UI manager and developers regularly to collaborate on designs as well as providing insight, and explaining logic and requirements for all required developments.
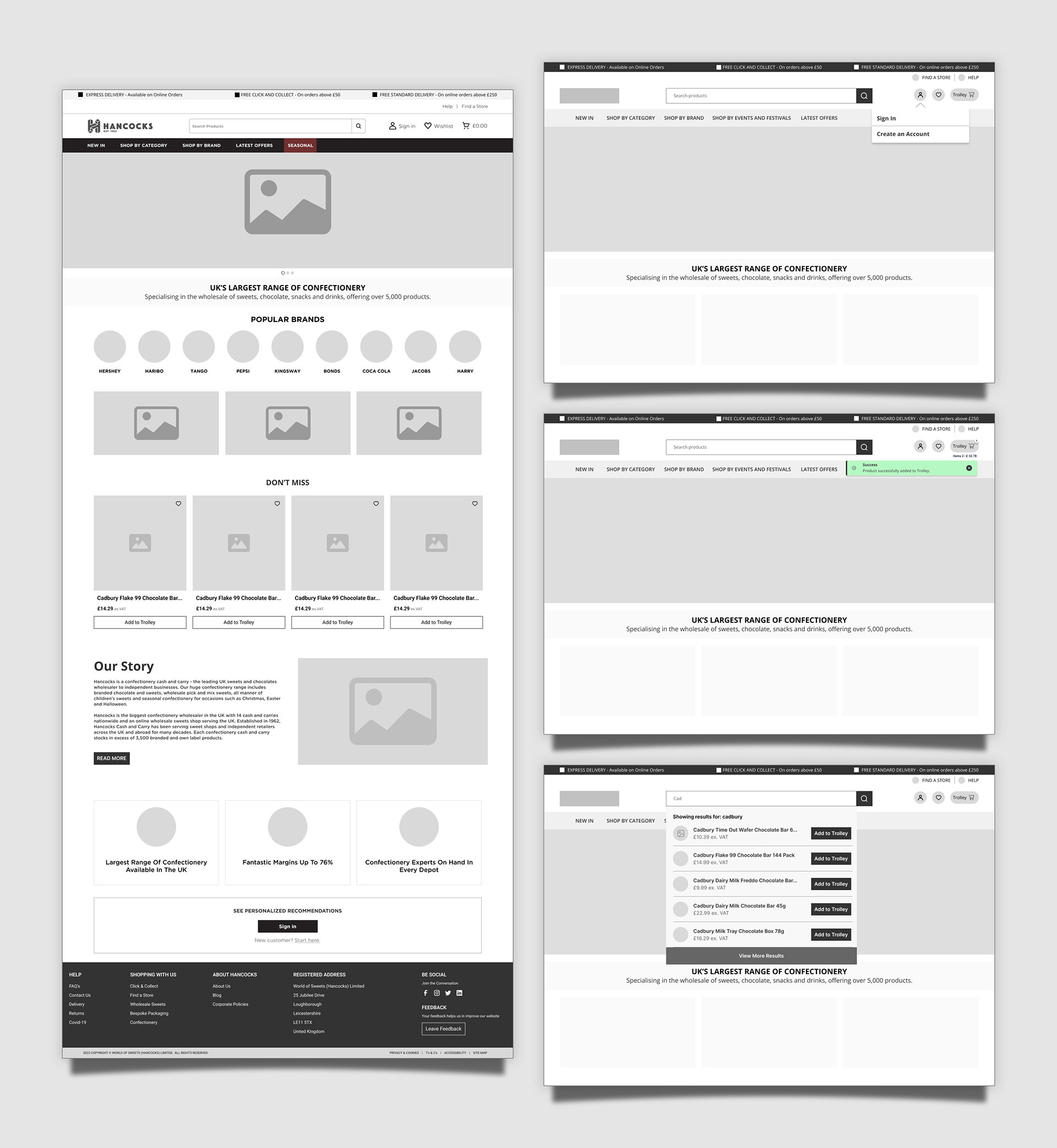
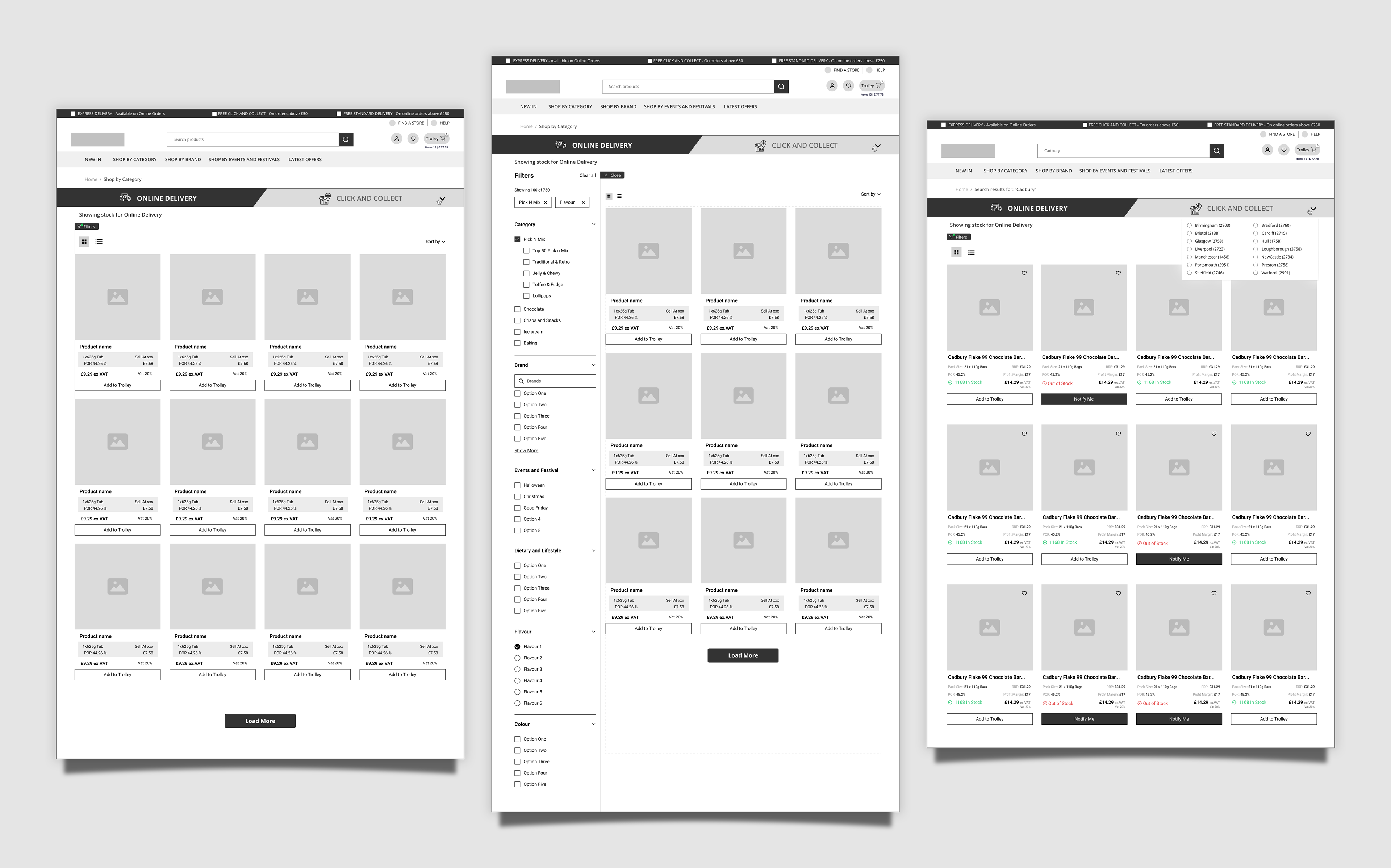
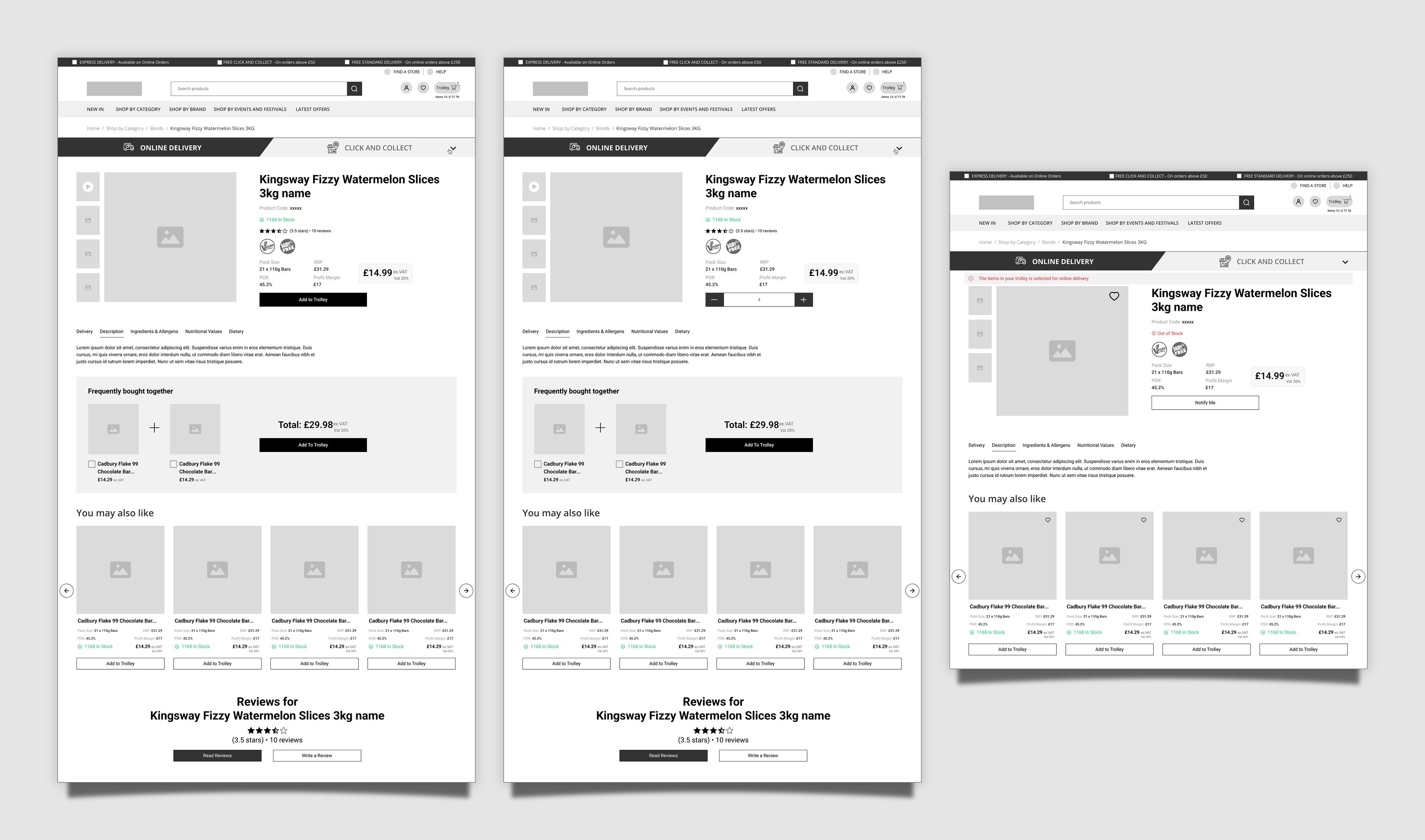
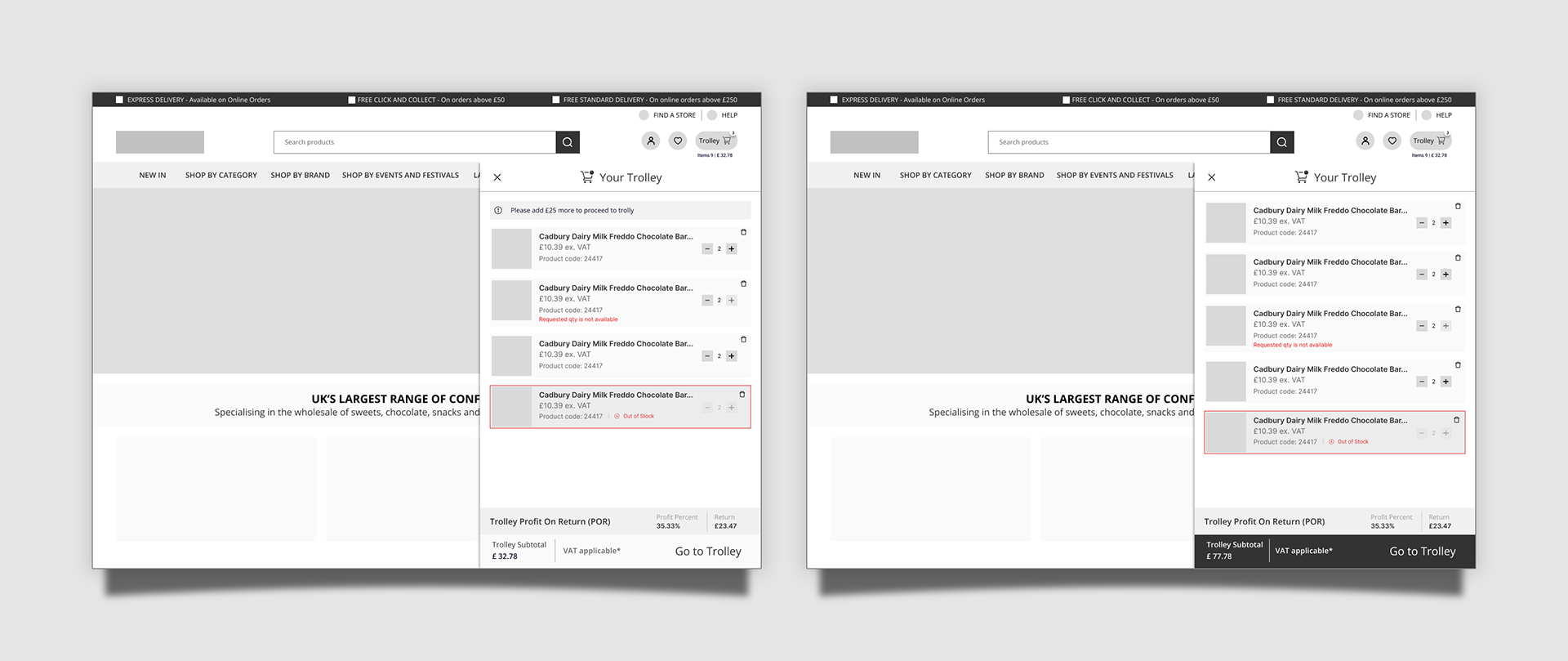
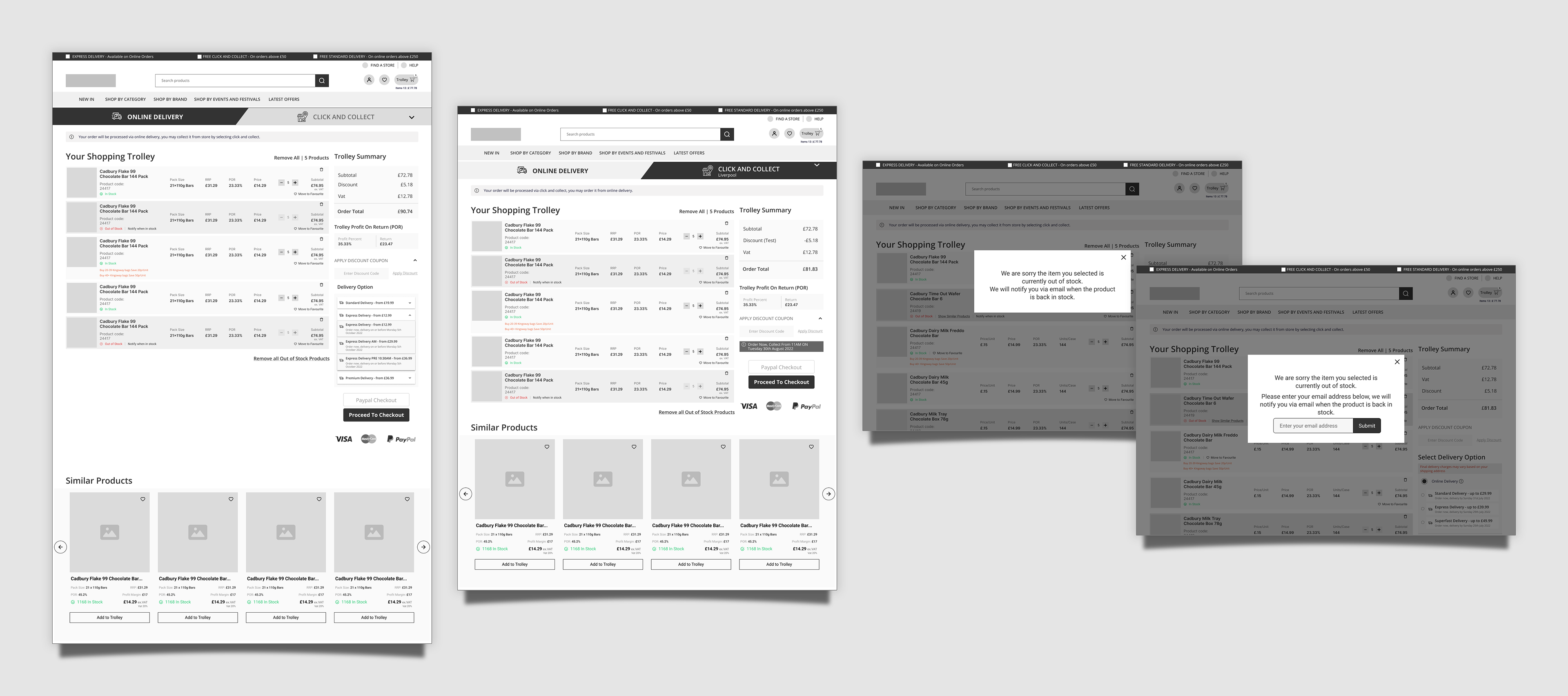
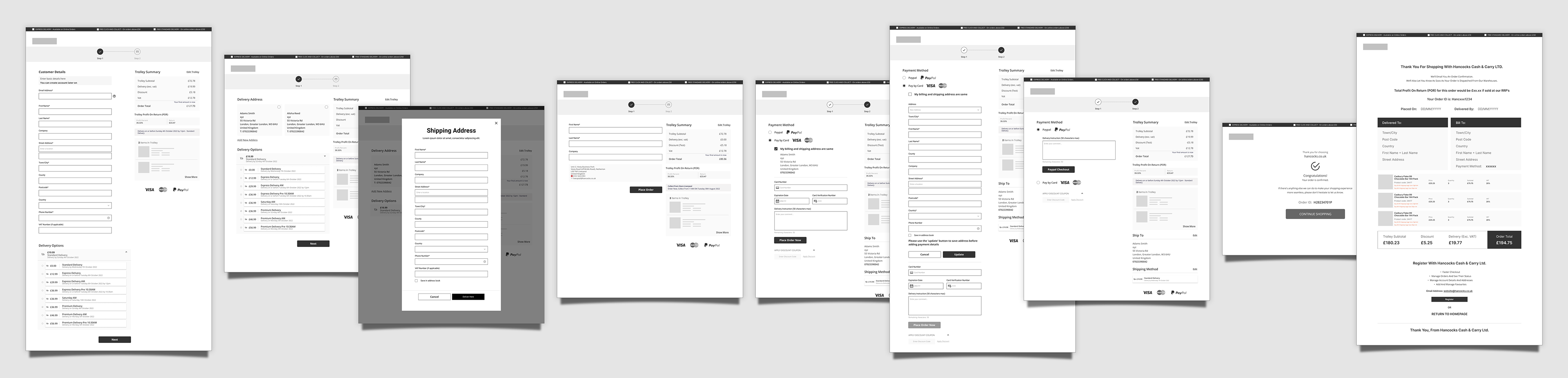
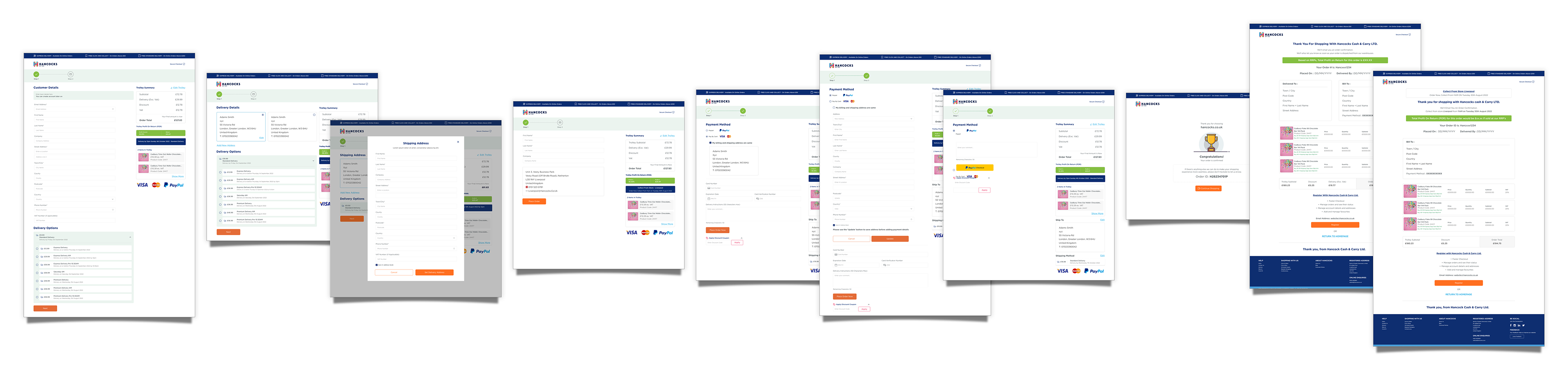
Desktop Wireframes







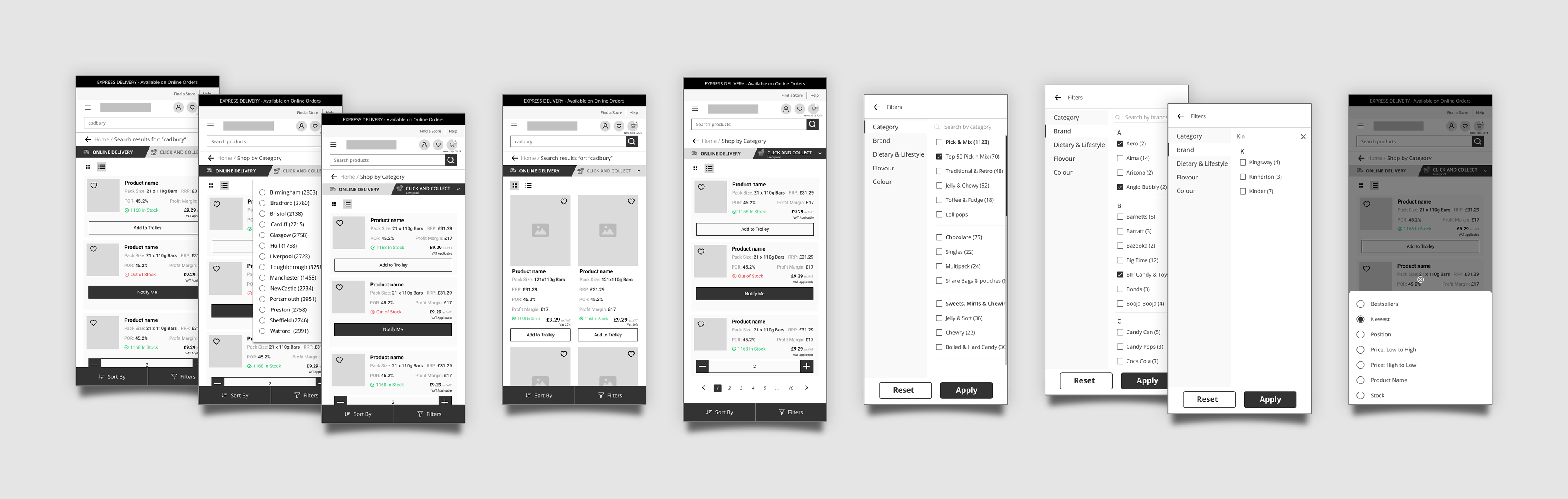
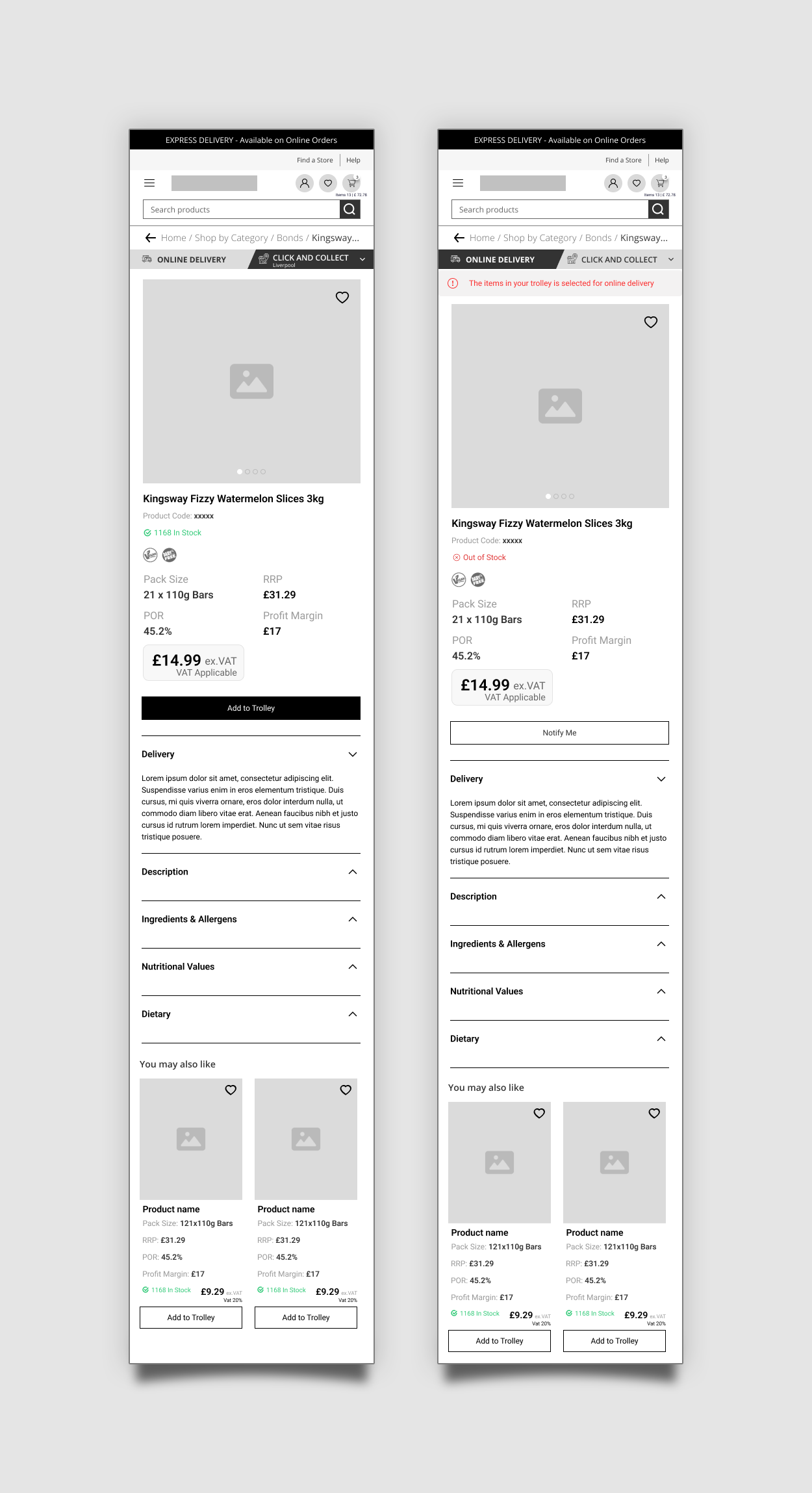
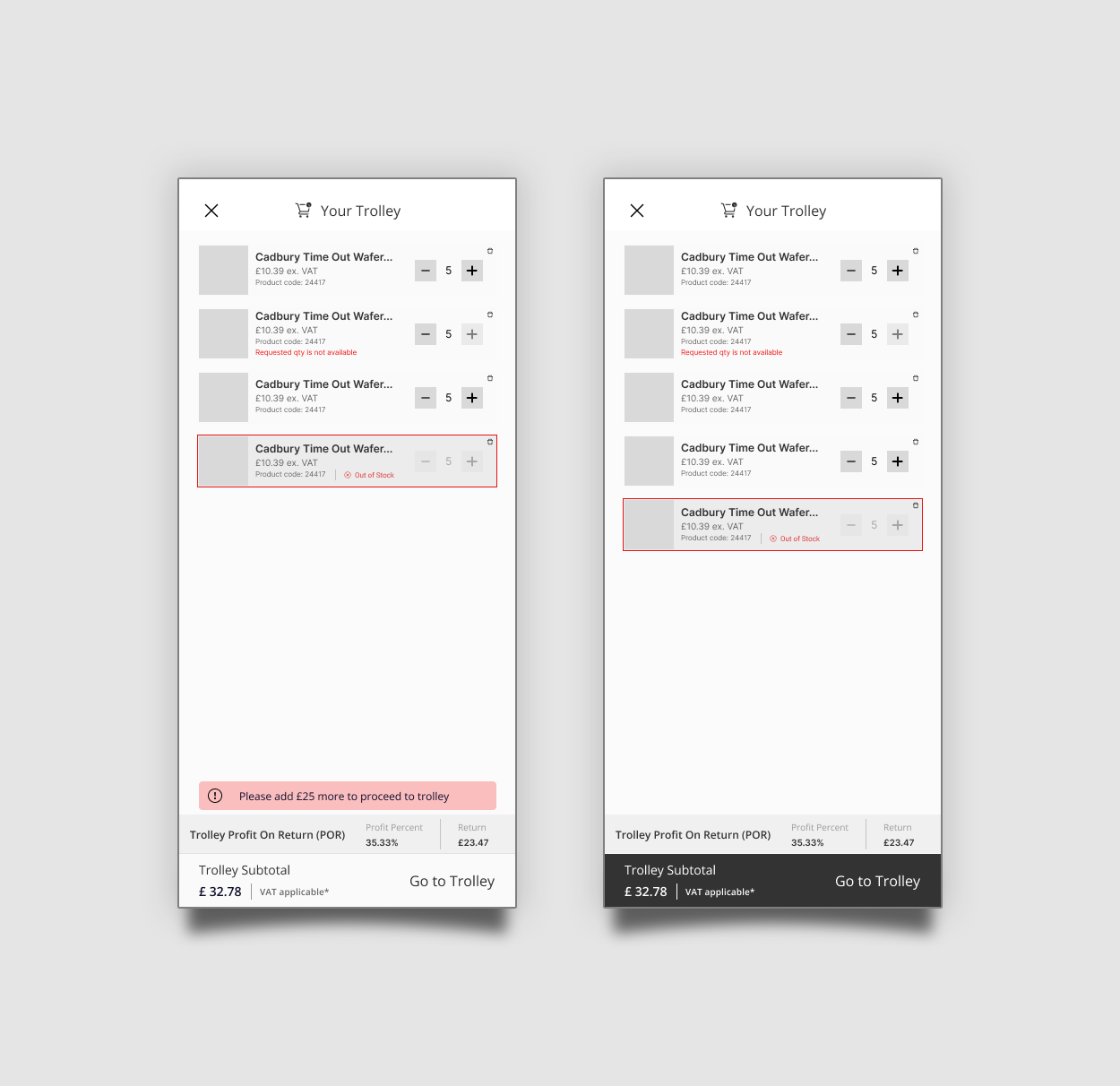
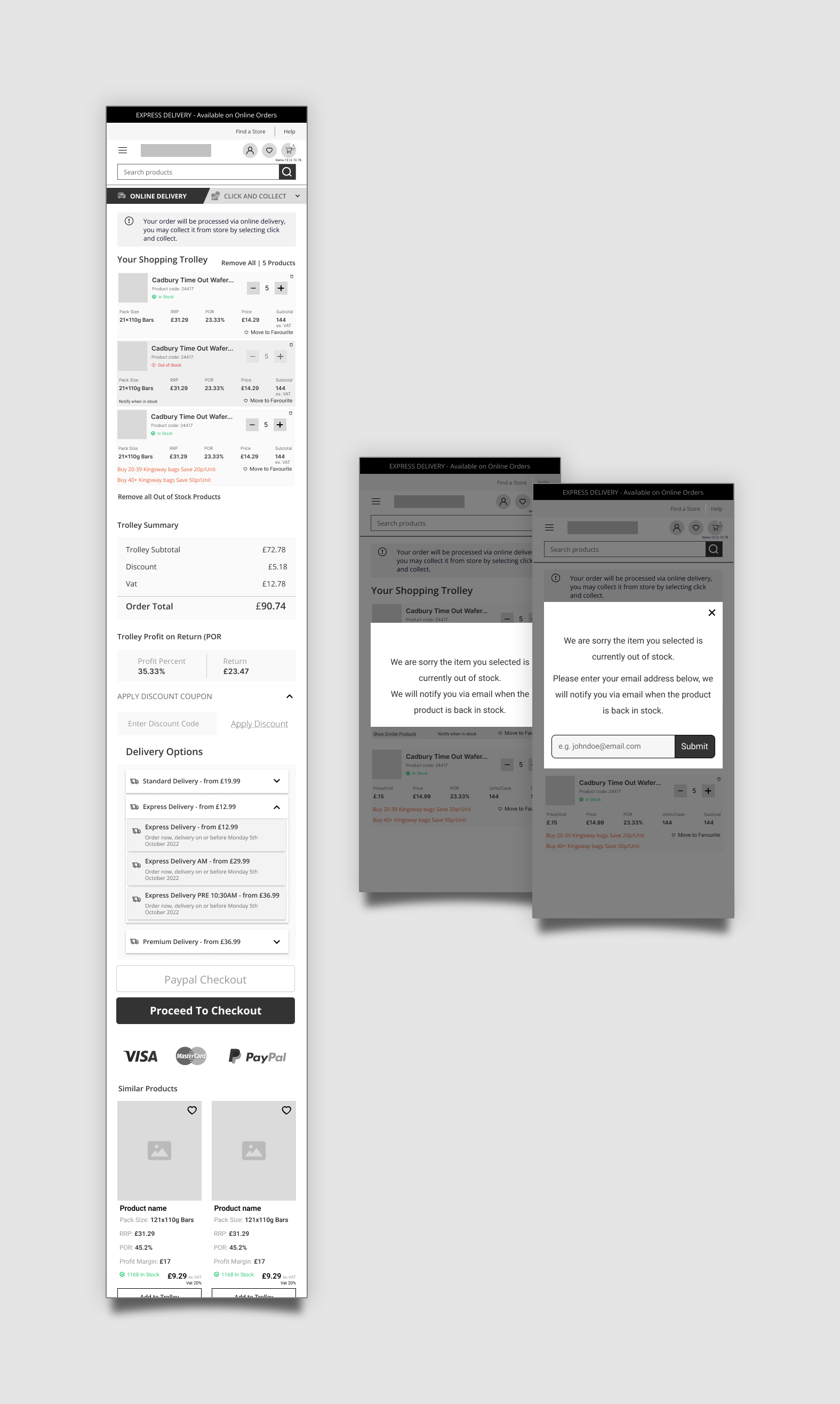
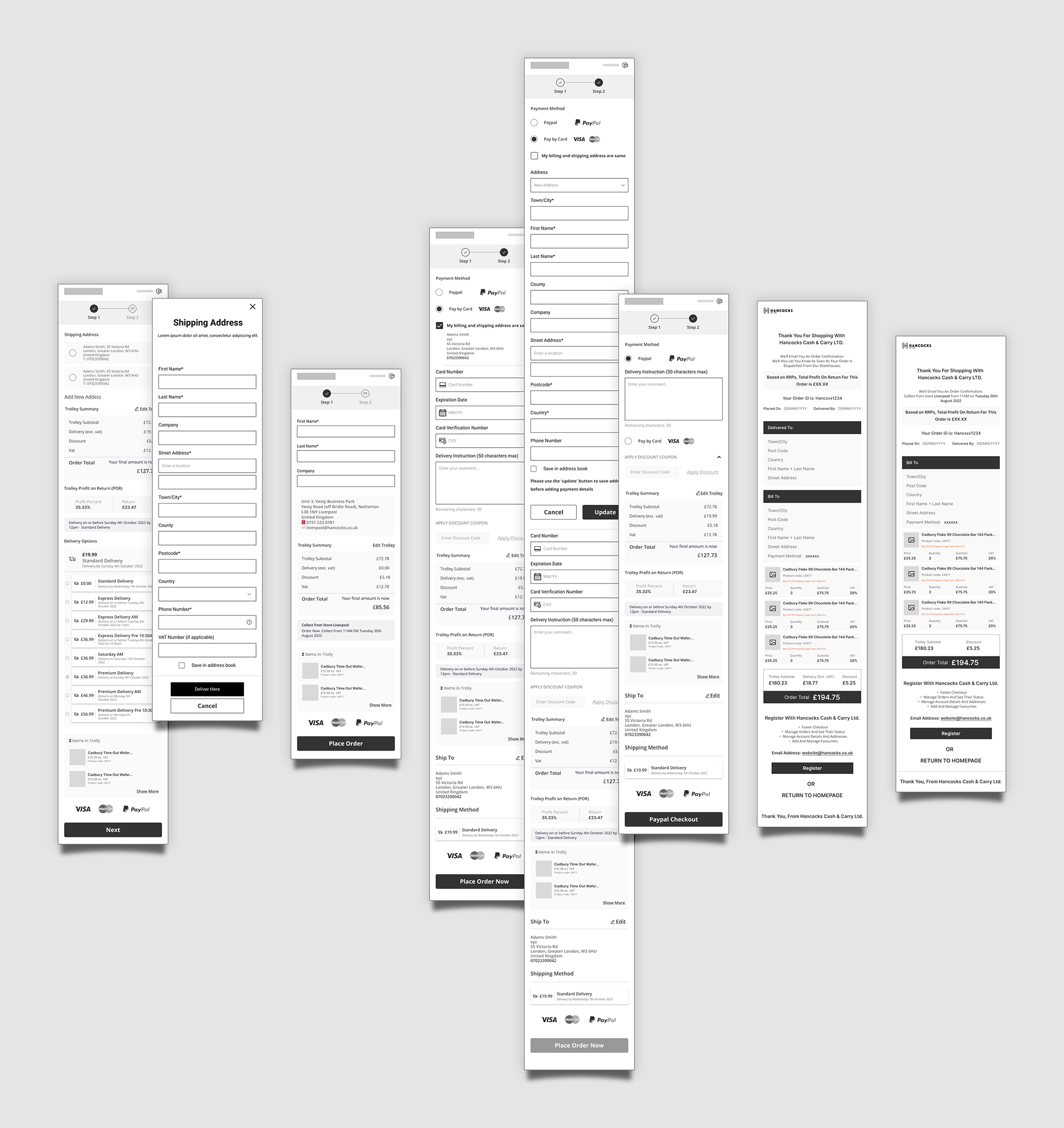
Mobile Wireframes







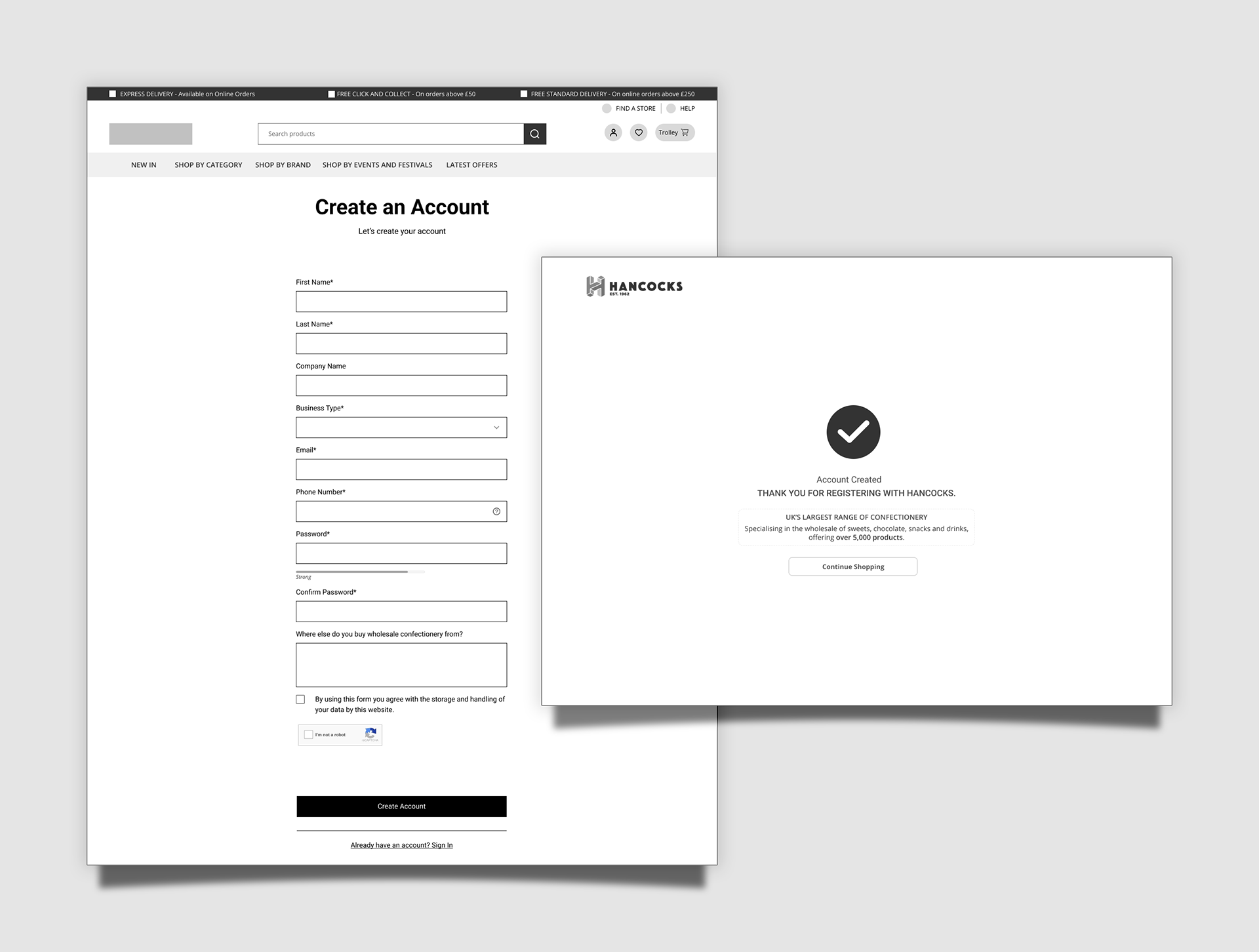
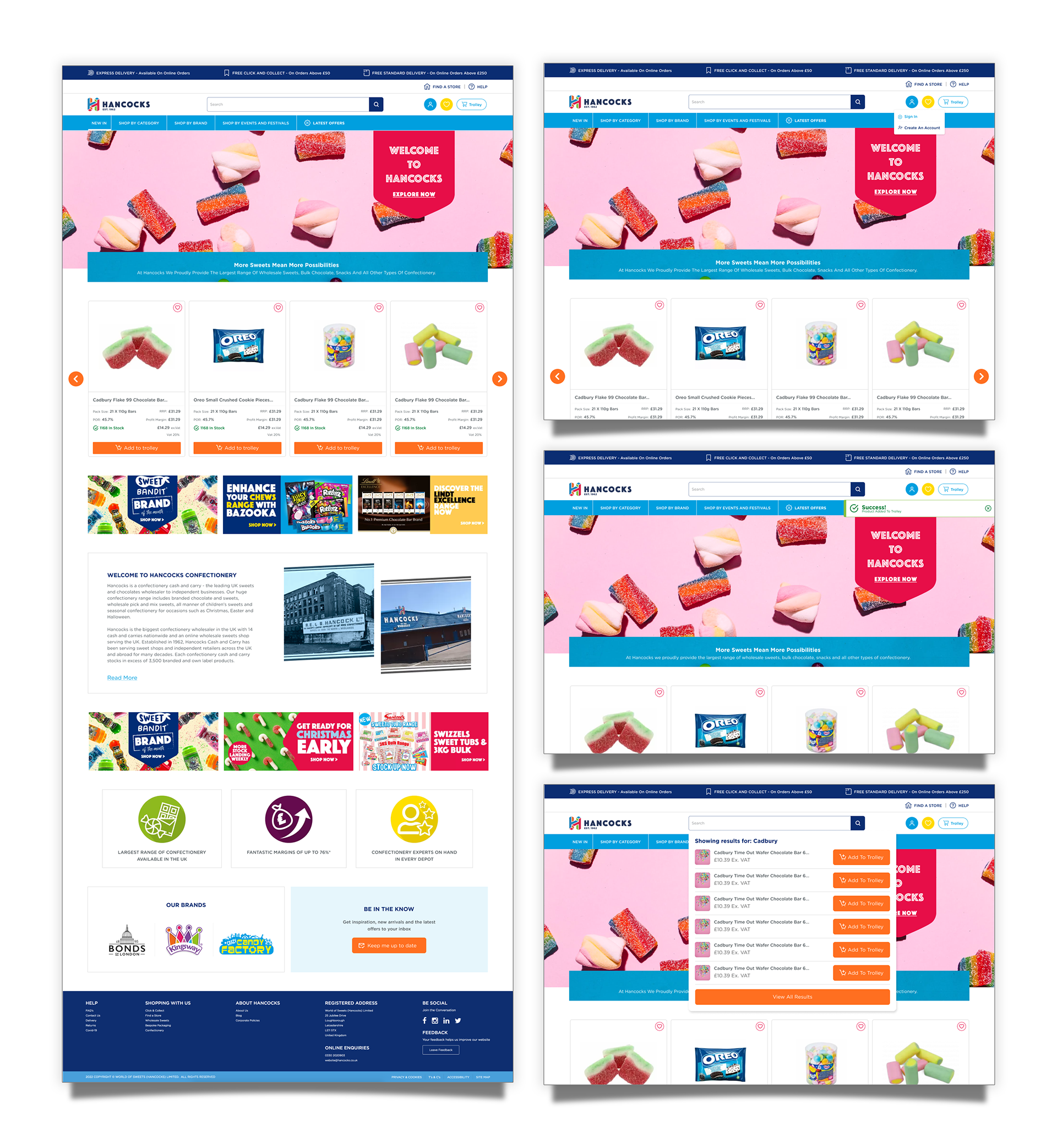
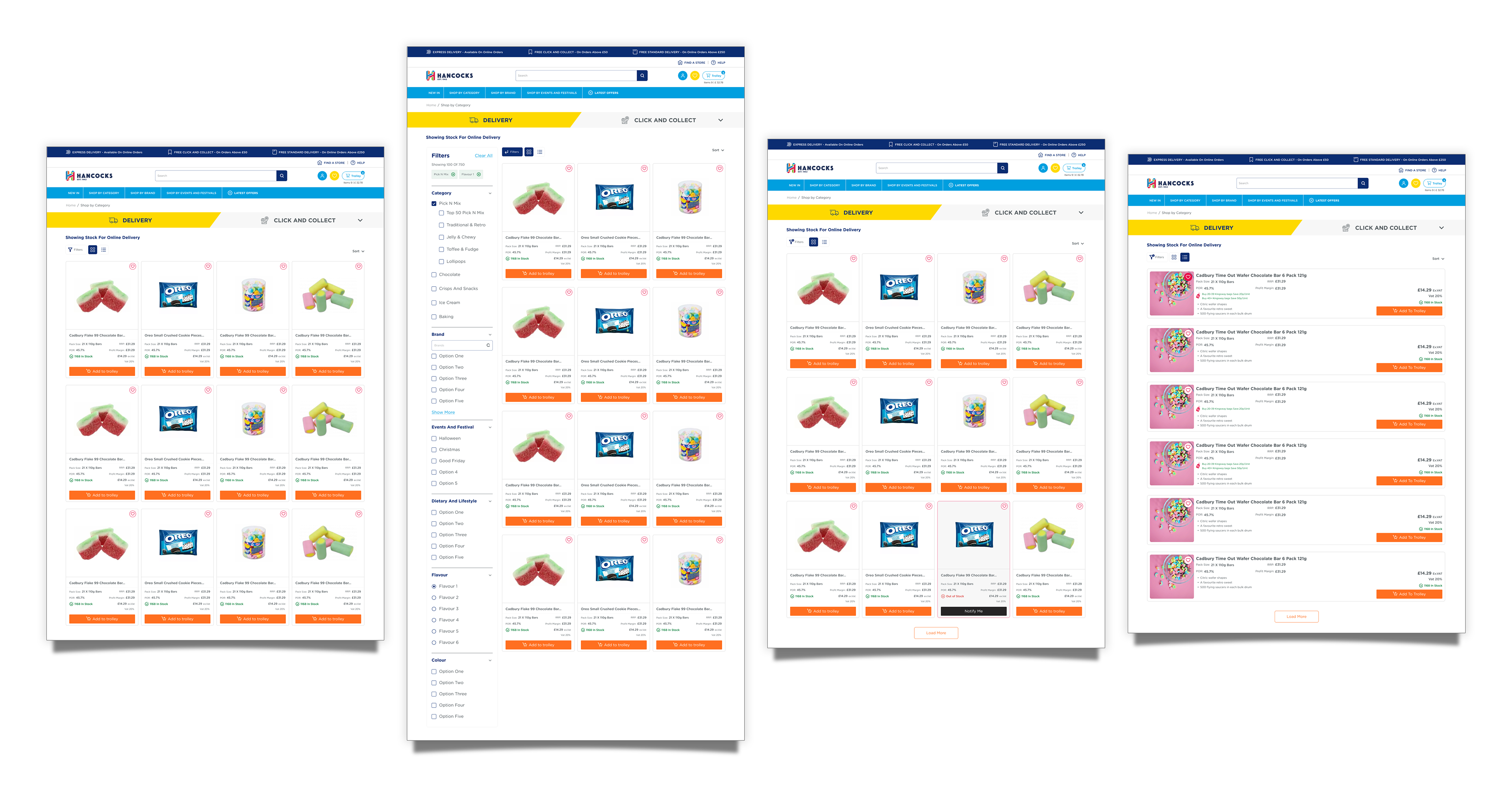
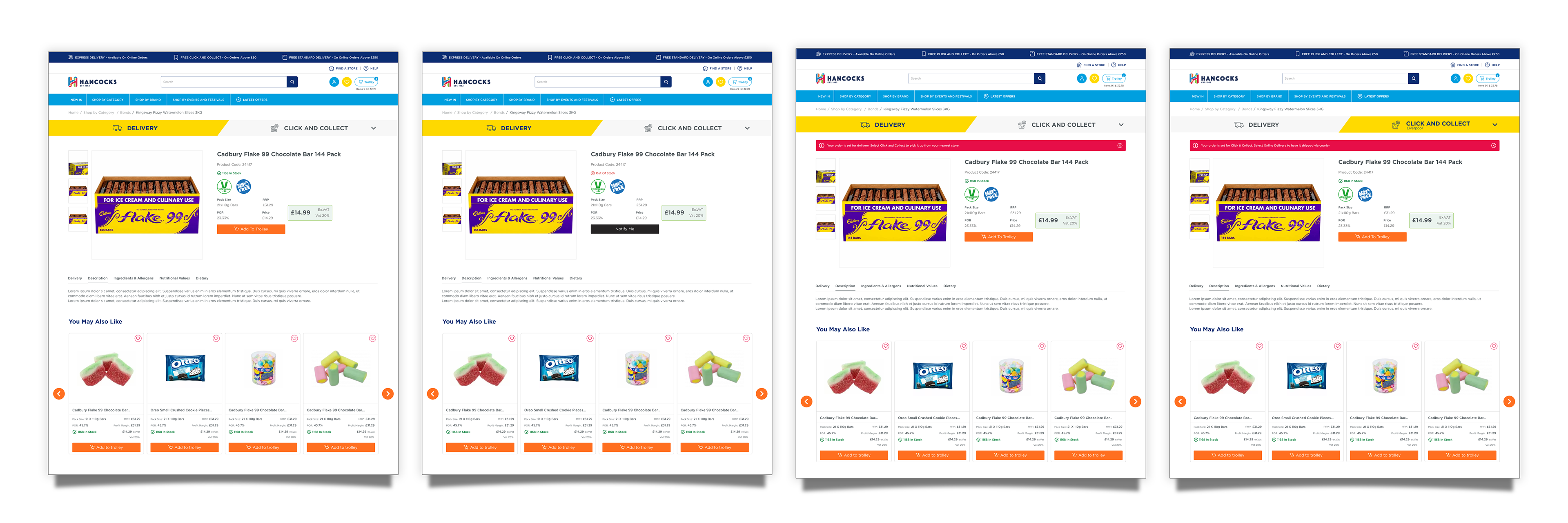
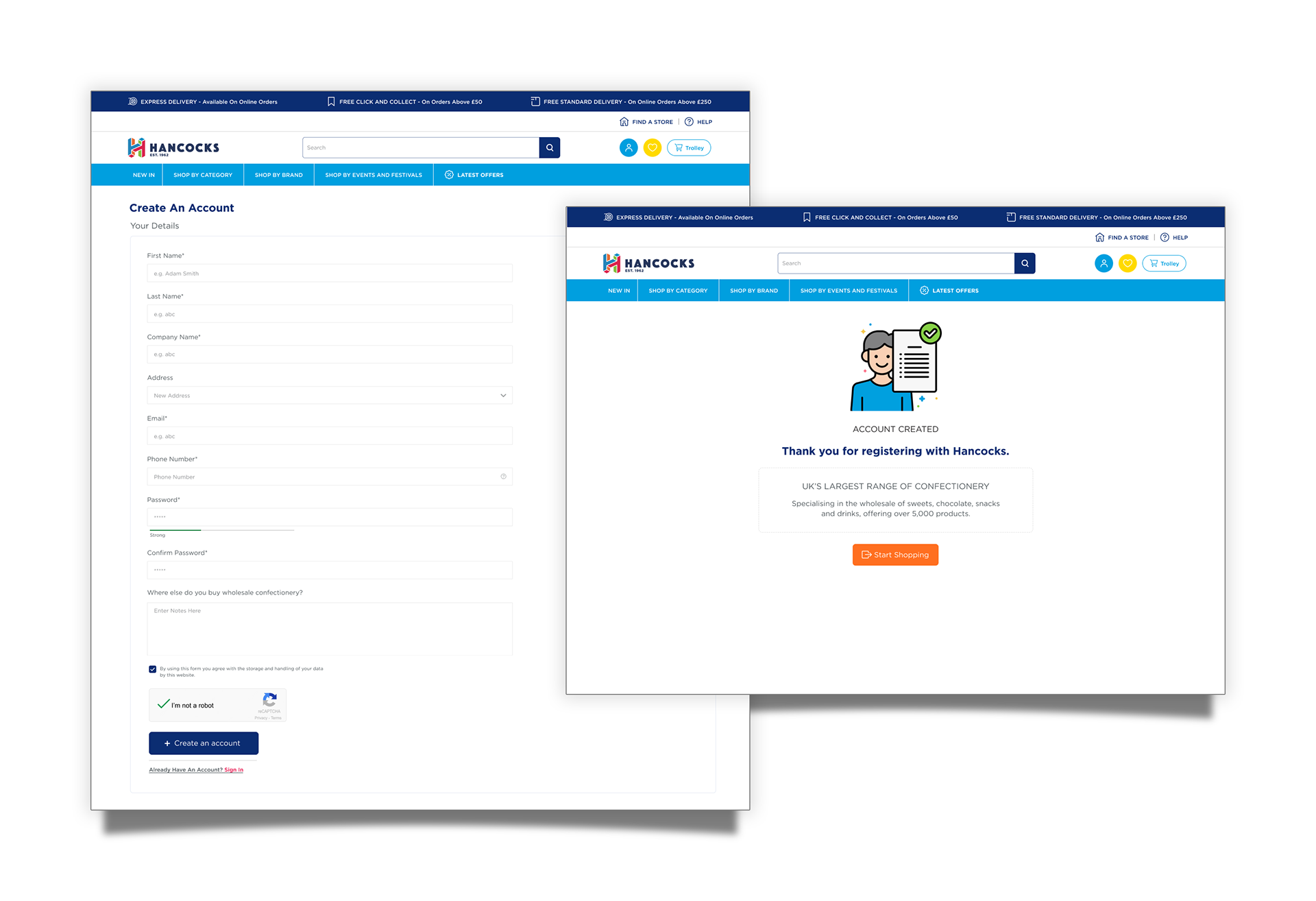
Desktop Mockups







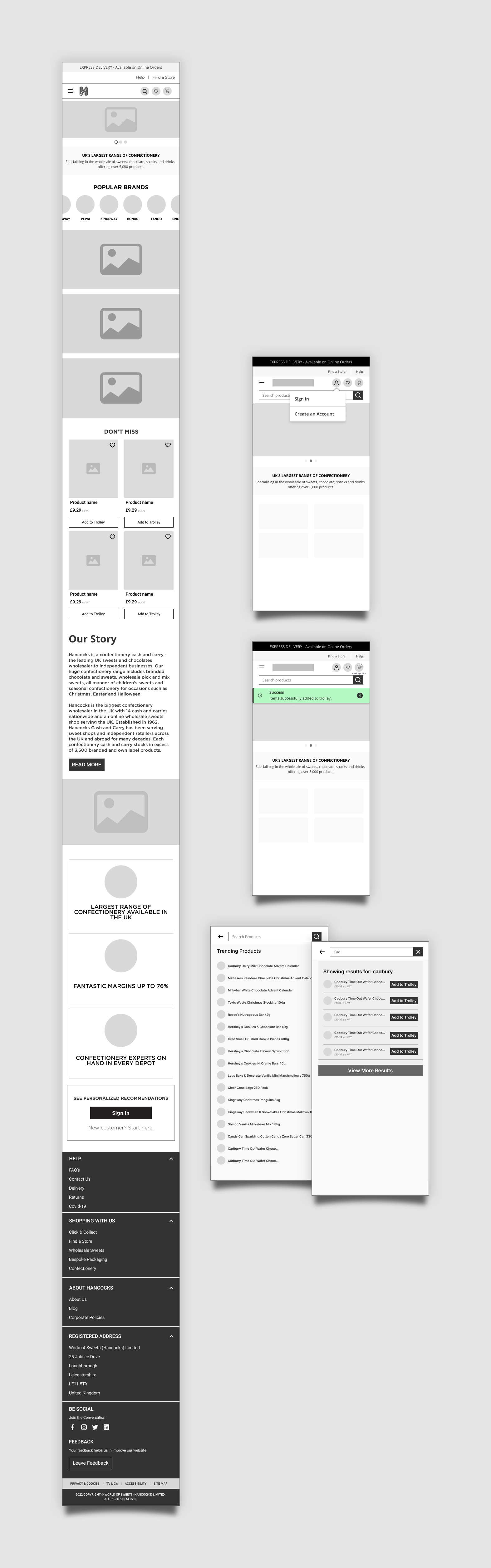
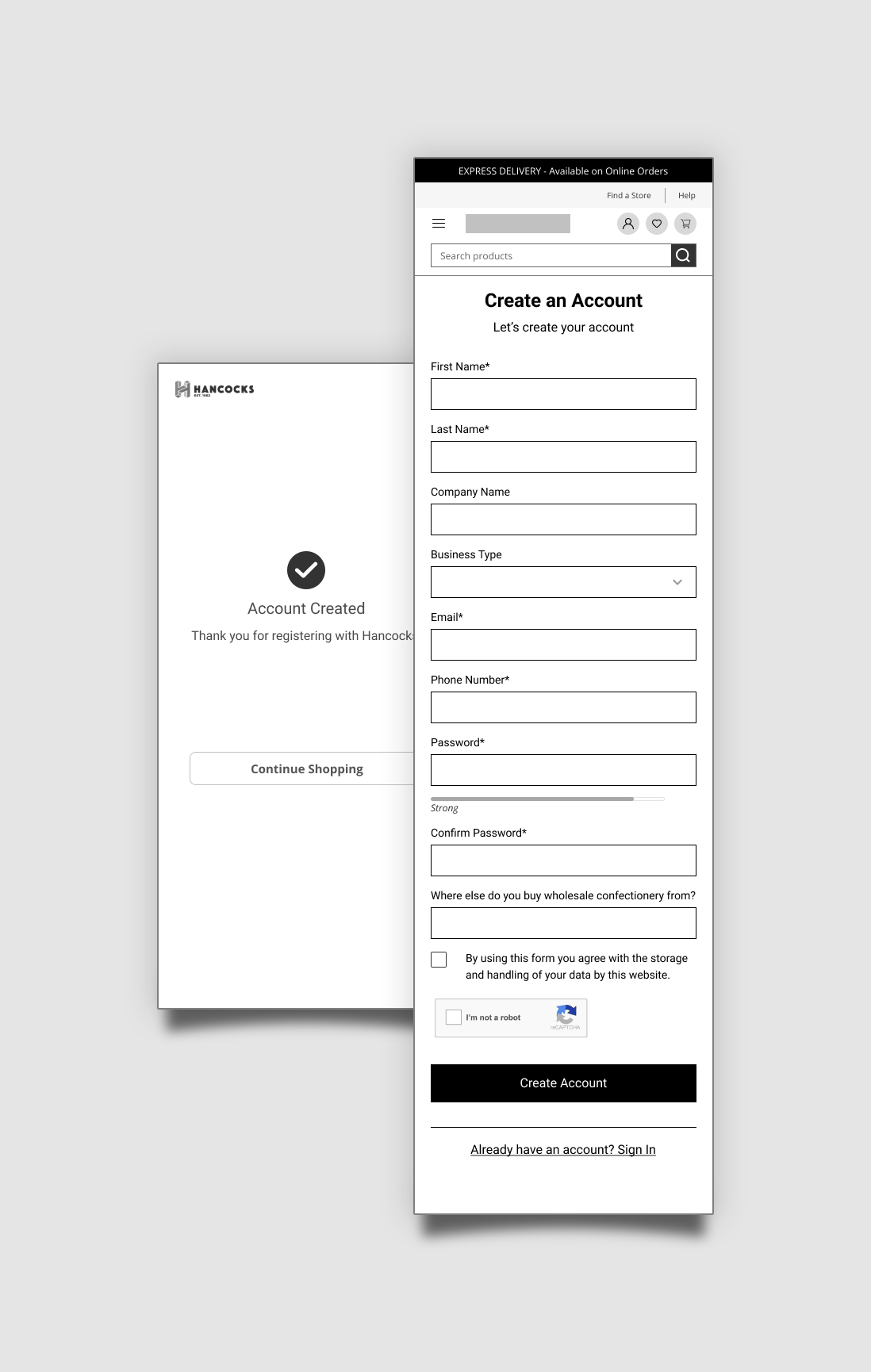
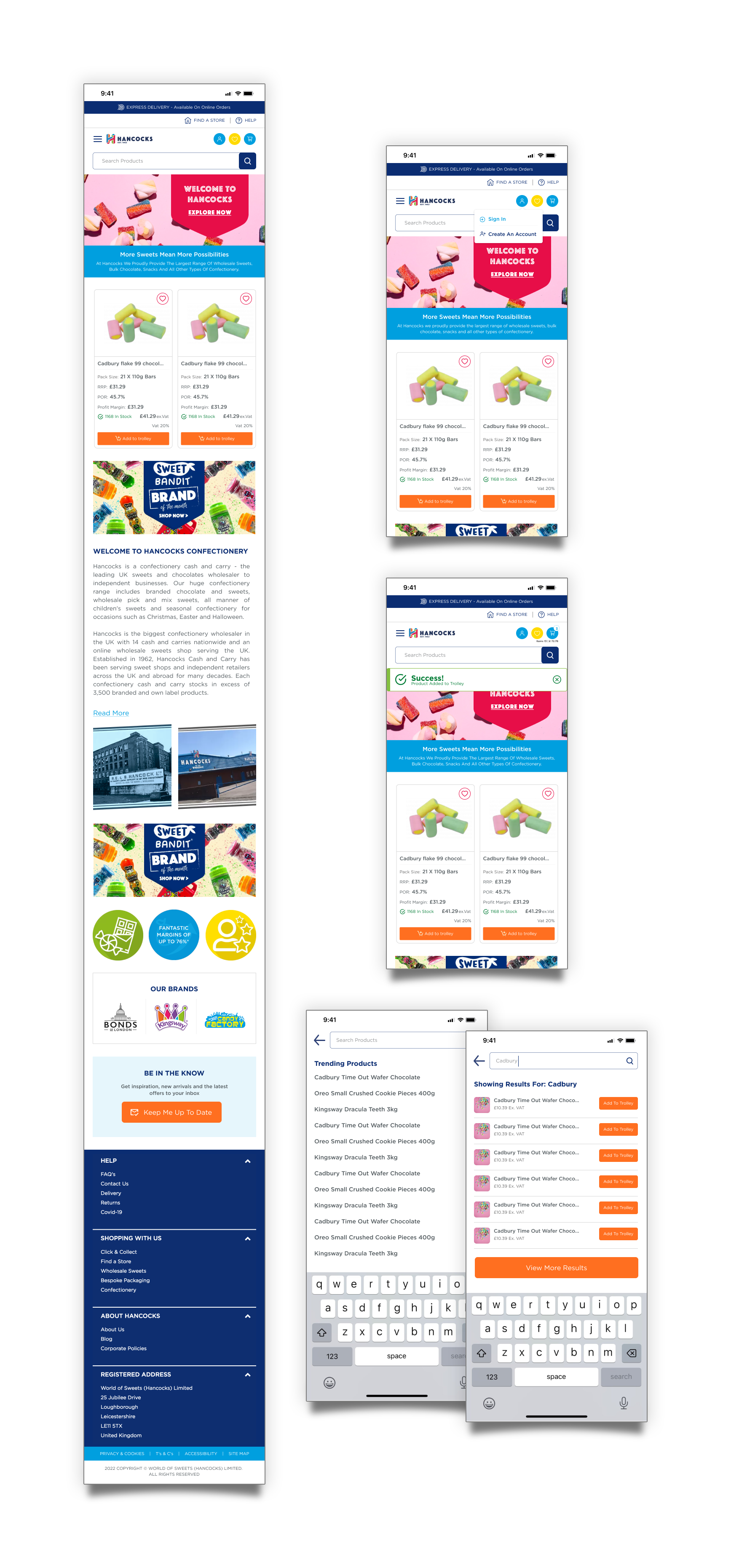
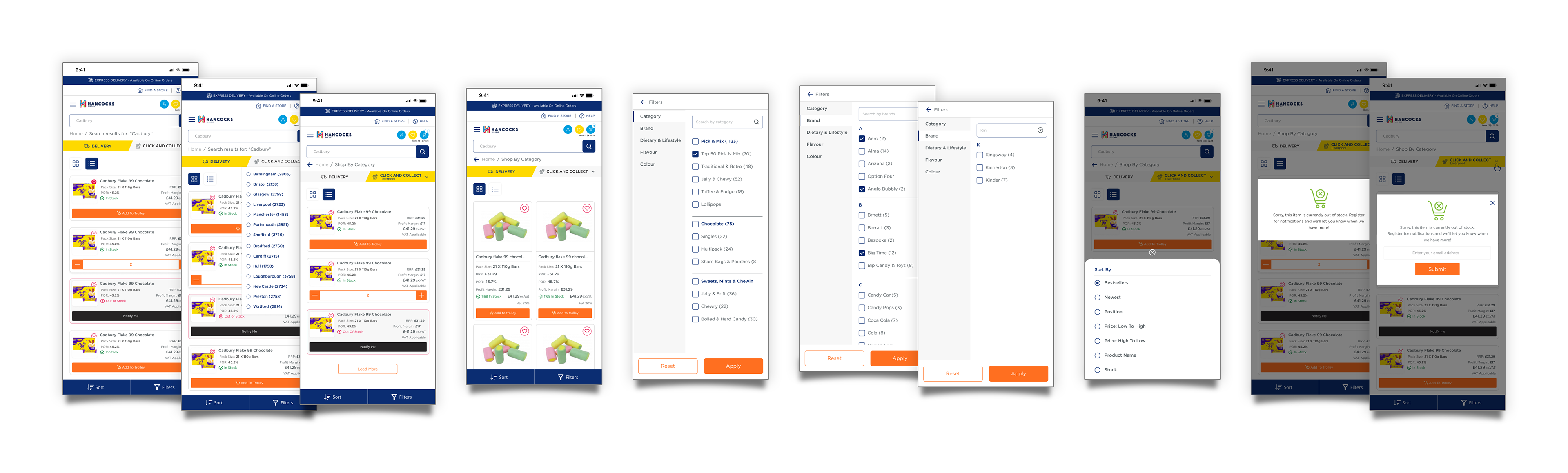
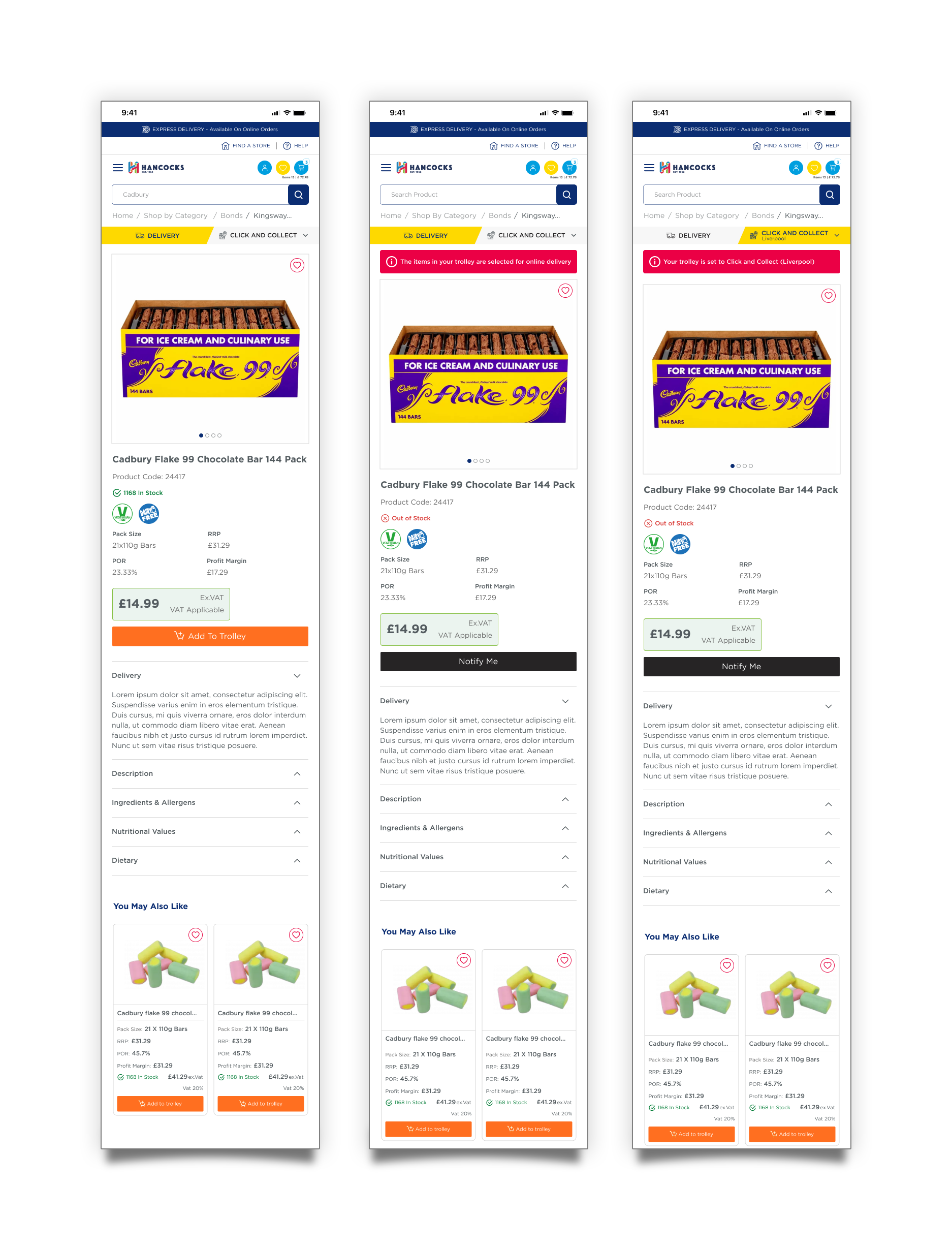
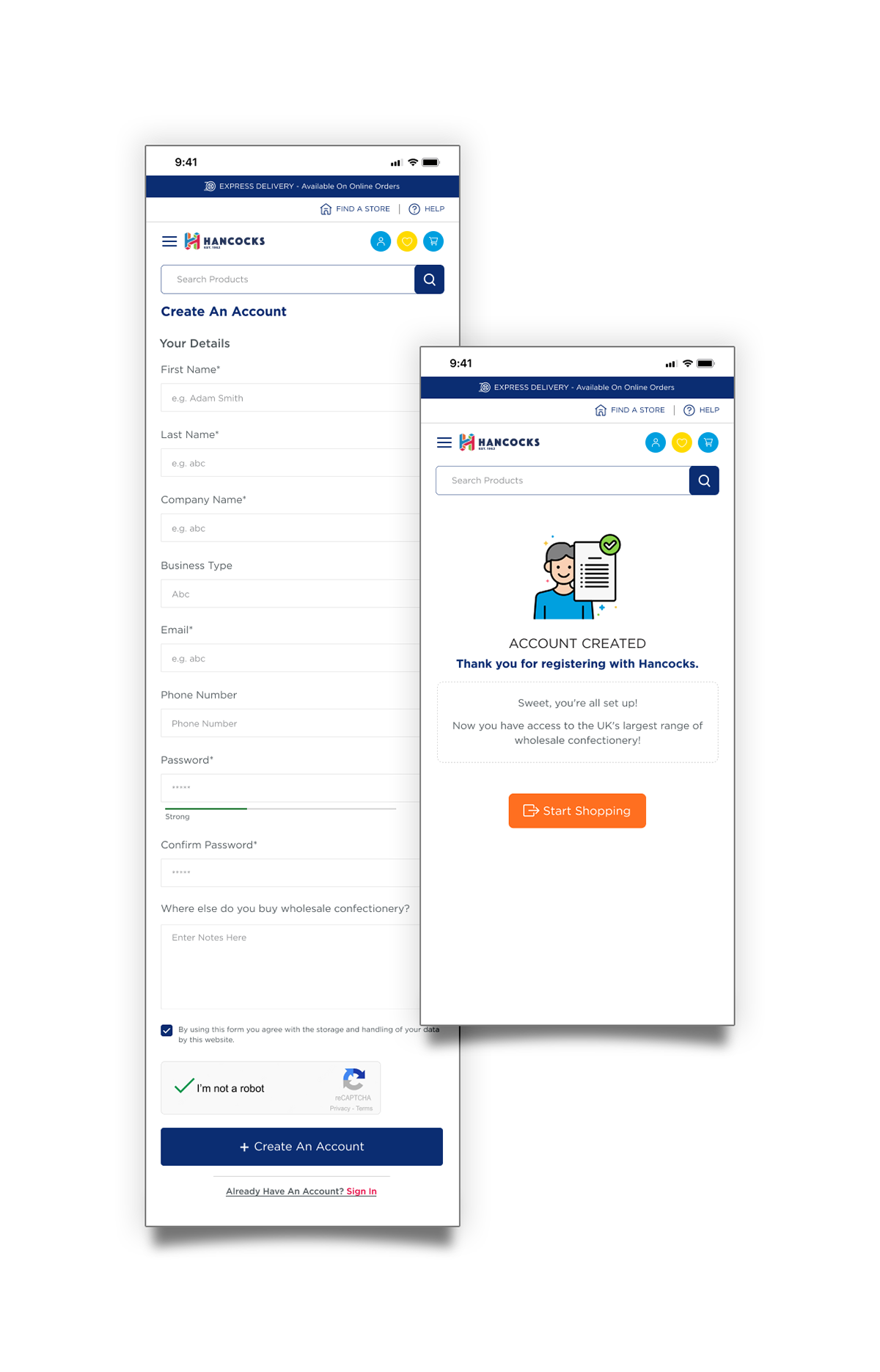
Mobile Mockups







Final Thoughts
Key issues have been addressed within the redesign of the Hancocks website, however it will need constant review and testing to ensure the redevelopment fulfils the projects brief.
Websites are ever evolving with new user requirements, design trends and new technologies. I understand that the development of the Hancocks website is an ongoing project and that additional changes will need to be made to ensure it provides the best possible experience for users as well and continuing to maintain the highest SEO standards.
To test and monitor the sites performance; analytical data, user testing, A/B testing and user feedback should be utilised to correct any issues in addition to highlighting areas for future development.